Introduction:
Ensuring equitable access to healthcare is a fundamental goal, and inclusive user interface (UI) design plays a pivotal role in achieving this objective. This case study delves into the journey of a healthcare system or app that prioritizes inclusive UI design, fostering accessibility for individuals with diverse abilities, languages, and cultural backgrounds. The focus is on how this initiative enhanced the overall healthcare experience, making vital medical resources and information accessible to everyone.
Background:
Recognizing the importance of equal access to healthcare services, the healthcare system or app sought to break down barriers by adopting inclusive UI design. This case study explores their commitment to creating an environment where individuals of all abilities, languages, and cultural backgrounds could engage with healthcare resources seamlessly.
Challenges:
1. Lack of Accessibility: Traditional healthcare UIs often lacked features to accommodate individuals with diverse abilities, leading to barriers in accessing critical health information.
2. Language and Cultural Barriers: Limited language options and cultural insensitivity in UI design created challenges for non-native speakers and individuals from diverse cultural backgrounds.
3. Limited Engagement: A significant portion of the population faced difficulties engaging with healthcare platforms due to non-inclusive design, impacting their ability to manage their health effectively.
Strategic Approach:
The healthcare system or app adopted a strategic approach to inclusive UI design:
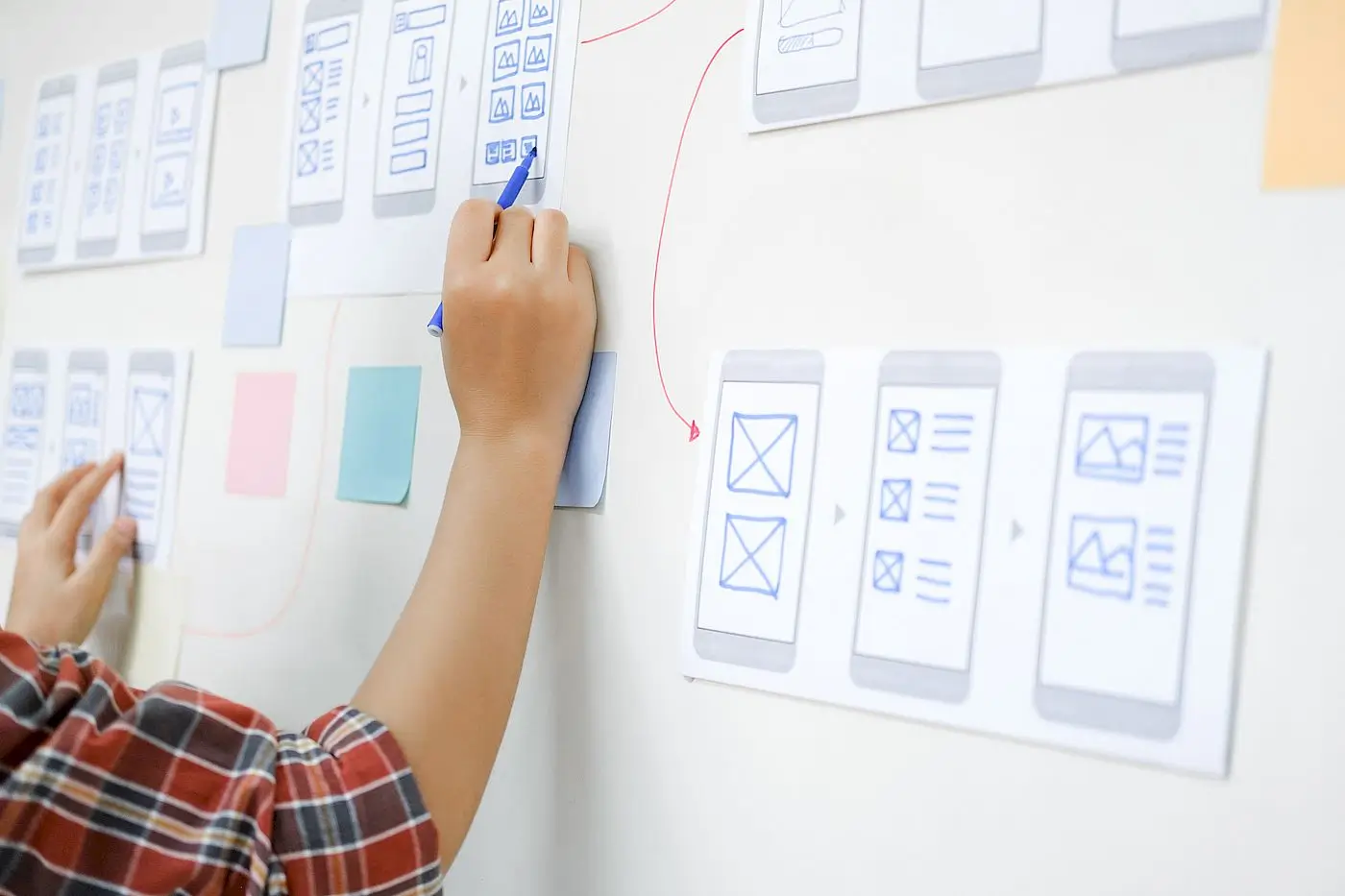
1. User-Centric Design Workshops: Conducted workshops involving individuals with diverse abilities, linguistic experts, and representatives from various cultural backgrounds to gather insights and preferences.
2. Accessibility Standards Compliance: Ensured compliance with accessibility standards (e.g., WCAG) and integrated features such as screen reader compatibility, voice commands, and high-contrast interfaces.
3. Multilingual Support: Implemented multilingual support, offering a diverse range of languages to cater to non-native speakers and individuals from different cultural backgrounds.
Implementation:
The implementation of inclusive UI design unfolded through strategic initiatives:
1. Adaptive Interfaces: Introduced adaptive interfaces that catered to users with diverse abilities, allowing them to personalize the UI based on their specific needs and preferences.
2. Visual and Auditory Enhancements: Implemented visual and auditory enhancements, such as clear and concise icons, subtitles, and audio descriptions, to make health information more accessible.
3. Culturally Relevant Imagery and Content: Incorporated culturally relevant imagery and content to ensure individuals from various cultural backgrounds felt represented and included in the healthcare platform.
Results:
The adoption of inclusive UI design for accessible healthcare yielded these outcomes:
1. Improved Accessibility: Individuals with diverse abilities found the healthcare platform more accessible, enabling them to navigate and engage with health resources independently.
2. Enhanced Multilingual Engagement: The inclusion of multilingual support facilitated better engagement for non-native speakers, fostering a sense of inclusivity and breaking down language barriers.
3. Cultural Sensitivity: Culturally relevant imagery and content contributed to a more inclusive healthcare environment, where users felt acknowledged and understood, promoting trust and engagement.
Conclusion:
The success of the healthcare system or app in implementing inclusive UI design underscores the vital role technology plays in making healthcare accessible to all.